スクロールに合わせて要素がフワっと現れたり、横からスライドしてきたりするアニメーションエフェクト。
「AOS.js」というスクリプトが簡単に設置できるので、こちらの使い方をまとめます。
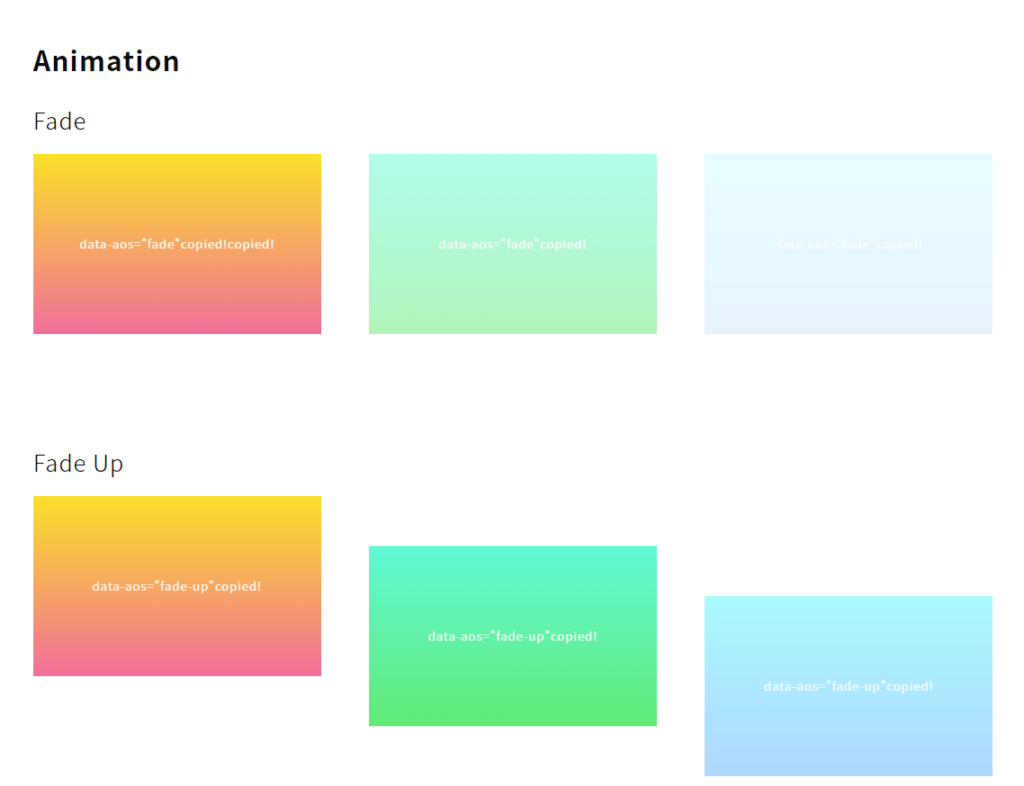
まずはサンプルから。
基本的なつかい方
準備する
必要ファイルの読み込み
AOS.jsを使用するのに必要なファイル(aos.cssとaos.js)を読み込みます。AOSのサイトからダウンロードしても良いし、CDNで読み込んでもOK。
ファイルのダウンロードリンクはAOSのサイトの最下部あたりにあります。CDNの最新版もそのあたりに。
今回は必要ファイルをCDNで読み込んでいこうと思います。
まず、cssを<head>~</head>内で読み込みます。
<link href="https://unpkg.com/aos@next/dist/aos.css" rel="stylesheet"> スクリプトファイルは </body> タグ直前あたりで読み込みます。
<script src="https://unpkg.com/aos@next/dist/aos.js"></script>
または
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
(※こっちはたまに動作が不安定になる) 読み込んだjsファイルを実行する
単純に実行(初期化)させるだけの場合は以下の記述でOK。上で読み込んだaos.jsファイルの下に記述します。
この場合アニメーションの動作設定はデフォルトのまま。細かく設定する方法はのちほど。
<script>
AOS.init();
</script> 動かす
動かしたい要素のタグ内に「data-aos="****"」のかたちでエフェクトをつけるコードを追加します。
以下のサンプルページ内から実際の動きを見ることができます。
たとえば、div要素をフェードさせたい場合は以下のように書きます。(エフェクト一覧)
<div data-aos="fade">動かしたい要素</div> ざっくりした書き方は以上となります。
カスタマイズする
まとめて制御する
jsファイルを実行させるコードに追記することで、デフォルトの設定を変えることができます。
以下にデフォルトの設定が書いてありますが、変更したい項目のみ記述して数値などを変更すれば大丈夫。うしろのカンマ「,」を忘れないように。
基本的には「Effect Settings」の調整だけでほぼ事足りるかと思います。
<script>
AOS.init({
// Global settings:
disable: false,
startEvent:'DOMContentLoaded',
initClassName: 'aos-init',
animatedClassName: 'aos-animate',
useClassNames: false,
disableMutationObserver: false,
debounceDelay: 50,
throttleDelay: 99,
// Effect settings:
offset: 120,
delay: 0,
duration: 400,
easing: 'ease',
once: false,
mirror: false,
anchorPlacement: 'top-bottom',
});
</script> Effect Settings 説明
| offset | 元のトリガーポイントからのオフセット(ピクセル単位) |
| delay | アニメーションが始まるまでの遅延時間(0-3000の間で指定。50ms毎) |
| duration | アニメーション開始から終了までの時間(0-3000の間で指定。50ms毎) |
| easing | AOSアニメーションのイージング イージング種類 |
| once | スクロール中にアニメーションを1回だけ実行するか |
| mirror | スクロール中にアニメーションするか |
| anchorPlacement | トリガーポイントの設定。要素のどの位置がウィンドウのどの位置にきたら実行させるか
(’要素位置-ウィンドウ位置’)位置は「top」「center」「bottom」でそれぞれ指定。 |
Global Settings 説明
| disable | AOSを無効にする場合に設定。「true」で無効。
「’phone’」「 ‘tablet’」「 ‘mobile’」 でそれぞれの時に無効。 |
| startEvent | AOSが初期化されるイベント名を設定。 |
| initClassName | 初期化後に適用されるクラス名 |
| animatedClassName | アニメーションに適用されるクラス |
| useClassNames | trueの場合、スクロール時に「data-aos」のクラス名を追加します |
| disableMutationObserver | 自動変異の検出を無効にします |
| debounceDelay | ウィンドウのサイズ変更中に使用されるデバウンスの遅延 |
| throttleDelay | ページのスクロール中に使用されるスロットルの遅延 |
MEMO
・よく使う設定
offset: 80,
duration: 600,
anchorPlacement: ‘center-bottom’,
・おすすめいーじんぐ
fade → data-aos-easing=”ease-in”
fade-up/fade-down/fade-right/fade-left → data-aos-easing=”ease-in-out”
zoom-in → data-aos-easing=”ease-out”
個別に制御する
上記ではエフェクトの動きをまとめて変更しましたが、 data-aos-***="値" のかたちで要素タグ内に記述することで、要素ごとにエフェクトの動きを設定できます。
<div
data-aos="fade-up"
data-aos-offset="200"
data-aos-delay="50"
data-aos-duration="1000"
data-aos-easing="ease-in-out"
data-aos-mirror="true"
data-aos-once="false"
data-aos-anchor-placement="top-center"
data-aos-anchor=".other-element"
>
</div> | data-aos-anchor | 要素に直接指定した場合にのみ有効。指定した要素をトリガーポイントにできる。
固定要素をアニメーション化させる場合に使える。 |
Animation Effects
- FADE
- fade
- fade-up
- fade-down
- fade-left
- fade-right
- fade-up-right
- fade-up-left
- fade-down-right
- fade-down-left
- FLIP
- flip-up
- flip-down
- flip-left
- flip-right
- SLIDE
- slide-up
- slide-down
- slide-left
- slide-right
- ZOOM
- zoom-in
- zoom-in-up
- zoom-in-down
- zoom-in-left
- zoom-in-right
- zoom-out
- zoom-out-up
- zoom-out-down
- zoom-out-left
- zoom-out-right
Animation Option
- EASING
- linear
- ease
- ease-in
- ease-out
- ease-in-out
- ease-in-back
- ease-out-back
- ease-in-out-back
- ease-in-sine
- ease-out-sine
- ease-in-out-sine
- ease-in-quad
- ease-out-quad
- ease-in-out-quad
- ease-in-cubic
- ease-out-cubic
- ease-in-out-cubic
- ease-in-quart
- ease-out-quart
- ease-in-out-quart
- ANCHOR PLACEMENTS
- top-bottom
- top-center
- top-top
- center-bottom
- center-center
- center-top
- bottom-bottom
- bottom-center
- bottom-top
動きの幅をcssで変更する
「slide-left」などデフォルトでは100px右にずれた位置からアニメーションが開始するようになっていますが、200px,300pxと変更すると画面枠外から勢いよくスライドしてくる感じになります。
以下はデフォルトの設定なのでちょうど良い数値に直してください。
<head>~</head>内、読み込んだaos.cssより下に<style type="text/css">~</style>タグで囲って記述してください。
[data-aos=fade-up] {
transform: translate3d(0,100px,0);
}
[data-aos=fade-down] {
transform: translate3d(0,-100px,0);
}
[data-aos=fade-left] {
-webkit-transform: translate3d(100px,0,0);
transform: translate3d(100px,0,0);
}
[data-aos=fade-right] {
transform: translate3d(-100px,0,0);
}
[data-aos=fade-up-right] {
transform: translate3d(-100px,100px,0);
}
[data-aos=fade-up-left] {
transform: translate3d(100px,100px,0);
}
[data-aos=fade-down-right] {
transform: translate3d(-100px,-100px,0);
}
[data-aos=fade-down-left] {
transform: translate3d(100px,-100px,0);
}
[data-aos=zoom-in] {
transform: scale(.6);
}
[data-aos=zoom-in-up] {
transform: translate3d(0,100px,0) scale(.6);
}
[data-aos=zoom-in-down] {
transform: translate3d(0,-100px,0) scale(.6);
}
[data-aos=zoom-in-left] {
transform: translate3d(100px,0,0) scale(.6);
}
[data-aos=zoom-in-right] {
transform: translate3d(-100px,0,0) scale(.6);
}
[data-aos=zoom-out] {
transform: scale(1.2);
}
[data-aos=zoom-out-up] {
transform: translate3d(0,100px,0) scale(1.2);
}
[data-aos=zoom-out-down] {
transform: translate3d(0,-100px,0) scale(1.2);
}
[data-aos=zoom-out-left] {
transform: translate3d(100px,0,0) scale(1.2);
}
[data-aos=zoom-out-right] {
transform: translate3d(-100px,0,0) scale(1.2);
} 独自アニメーションを追加する
AOSにない動きを追加したい!というときは、javascriptを書かなくてもcssとhtmlのみで独自のアニメーションを追加することができます。もちろんレスポンシブで挙動を変えることも可能。
まずはcssを書きます。
ポイントはcssでセレクタを [data-aos="好きな名前"] にすること。今回は data-aos="custom-anime" としてサンプルを作成してみます。
[data-aos="custom-anime"] {
opacity: 0;
transition-property: transform, opacity;
}
[data-aos="custom-anime"].aos-animate {
opacity: 1;
}
@media screen and (min-width: 768px) {
[data-aos="custom-anime"]{
transform: translateX(100px);
}
[data-aos="custom-anime"].aos-animate {
transform: translateX(0);
}
} トリガーポイント外のスタイルは [data-aos="custom-anime"] セレクタに記述し、トリガーポイントに入った際のスタイルを[data-aos="custom-anime"].aos-animate セレクタに書いていきます。
そして、通常のAOSと同様にアニメーションをつけたいhtml要素に記述します。
<div data-aos="custom-anime">動かしたい要素</div> 外部のcssアニメーションライブラリと統合する
有名なcssアニメーションライブラリanimate.cssと統合させることもできます。他サイトのライブラリでも同様の手順で統合可能です。
まずはanimate.cssを利用するためにanimate.cssのサイトからcssをダウンロードし、<head>~</head>内で読み込みます。