filter
filterプロパティはぼかしや色の変化などを要素自体に適用することができます。画像だけでなく要素自体に適用されるので、要素内がテキストならテキストに適用され、画像なら画像に適用されます。
なお、filterプロパティは指定した要素の子孫要素にも適用されるので、背景だけをぼかしたい!といった場合は::beforeなどの擬似要素を作って、そこに背景+filterを適用するのが良さそうです。
注意点としては、filterプロパティは2021年3月時点でIE11未対応となっています。
使い方
適用する要素のスタイルに
filter: フィルターの種類(数値); と書いてあげるだけでオッケーです。
数値はフィルターをどの程度適用するのかを指定するものですが、種類によってpx指定だったり%指定だったりします。(%指定の場合、100%=1として80%=0.8のように数値で書いても大丈夫)
たとえば、画像に直接指定する場合、以下のような記述になります。
// html
<img class="filter-img" src="画像URL">
//css
.filter-img { filter: blur(4px); } /* 4pxのぼかしをかける */ filter一覧

blur
(ぼかし)

blur(2px)
0(0px)が基準。0以上のpxで指定。
brightness
(明るさ)

brightness(130%)
100%が基準。0%に近づくほど暗くなり、100%以上で明るくなる。0%にすると黒一色に。
contrast
(コントラスト)

contrast(200%)
100%が基準。0%に近づくほどくすみ、100%以上で濃淡がはっきりする。0%でグレー一色に。
drop-shadow
(ドロップシャドウ)

drop-shadow(2px 2px 3px orange)
「X方向の距離、Y方向の距離、ぼかす範囲、(色)」を指定すると反映されます。色はrgba値でもカラーコードでも。デフォルトはblack
grayscale
(グレースケール)

grayscale(80%)
0%が基準。100%に近づくほど色味がなくなりモノクロになる。100%がMAX。
hue-rotate
(色相)

hue-rotate(90deg)
0degが基準。色相環をベースに色が置き代わるので、360(-360)degで元の色に、180(-180)degで補色に。0~360は時計回り、-360~0は反時計回り。
invert
(色の反転)

invert(80%)
0%が基準。0~50%までは色がくすんでいき、50%でただのグレーに。50%以上で反転した色がついていき、100%で完全に反転した色になる。
opacity
(透過度)

opacity(60%)
100%が基準でMAX。0で透明になる。
saturate
(彩度)

saturate(200%)
100%が基準。100%以上で色が鮮やかになる。0に近づくほど色味が消え、0でモノクロになる。
sepia
(セピア)

sepia(100%)
0%が基準。100%に近づくほどセピア調になっていく。100%がMAX。
いろいろな使い方
複数のフィルターを適用する
pngの複雑な形に添ってシャドウをかける
background-blend-modeとmix-blend-mode
「background-blend-mode」と「mix-blend-mode」は、通常photoshopなどで行っていたようなオーバーレイや乗算といった色を掛け合わせる加工をcssのみで行えます。
「background-blend-mode」は要素内に背景を複数指定し、それらをブレンドします。1つの要素のみで完結するので、背景画像を加工する場合はこちらがオススメ。
「mix-blend-mode」は複数の要素同士でブレンドします。こちらは背景画像だけでなく、テキストやimgの画像などもブレンドの対象になります。背景とテキストをブレンドしたい時など、複数の要素にまたがって加工する場合はこちらがオススメ。
どちらもIE非対応なので注意が必要です。
background-blend-mode
背景画像と背景色をブレンドしたり、背景画像と背景画像をブレンドできます。
背景画像×背景色

まずは花の画像と青色を掛け合わせてみます。
オーバーレイの効果をかけたらこんな感じになりました!
以下がざっくりした記述になります。cssのブレンドモードに関わる部分は上2行のみです。以下では背景色と背景画像をひとつにまとめて記述しましたが、background-colorやbackground-imageで別々に指定しても大丈夫です。
/* HTML */
/* CSS */
.background-blend {
backgrdound: #3294FF url(花の画像URL);
backgrdound-blend-mode: overlay;
backgrdound-repeat: no-repeat;
backgrdound-size: cover;
}
背景画像×背景画像


背景に画像を複数設定して、それらをブレンドすることもできます。
画像を複数設定するにはカンマ区切りでURLを書きますが、先に記述したものから上側に表示されます。一番下の画像をベースに上側の画像にブレンドモードが適用されるので、記述する順番によって見え方も変わります。
左側は花の画像を下に、クマの画像が上になるようにしてオーバーレイをかけたもの。右側は逆にクマが下、花が上になるようにしてオーバーレイをかけたものです。
mix-blend-mode
画像・テキストに関わらず、要素同士をブレンドします。
色々ブレンドしてみる
親要素と子要素や、positionで要素を重ねた時など、複数の要素間でブレンドできるので、試してみます。
ベースとなる親要素「base-container」にオーロラの背景を敷き、子要素にテキスト・背景画像・画像をそれぞれセットし、まとめてmix-blend-modeで「hard-light」を適用しました。使用画像とざっくりしたコードは以下。



<!-- HTML -->
SAMPLE TEXT
<img decoding="async" src="画像URL">
.base-container {
background: url(オーロラ画像URL) no-repeat;
background-size: cover;
}
.isolate {
isolation: isolate;
}
/* テキスト */
.blend-1 {
color: lightcoral;
}
/* 背景 */
.blend-2 {
content: "";
height: 150px;
background: url(花の画像URL) no-repeat;
background-size: cover;
}
/* 子要素にimg */
.blend-3 {
height: 150px;
}
.blend-3 img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.blend-type {
mix-blend-mode: hard-light;
}
SAMPLE TEXT

親要素にはisolateを
上のサンプルにも記述していますが、ブレンドをするさい親要素にisolation:isolate; を指定しないと、更にその下に背景を設定していた場合透過されてブレンドされます。
イメージとしては以下のような感じ。
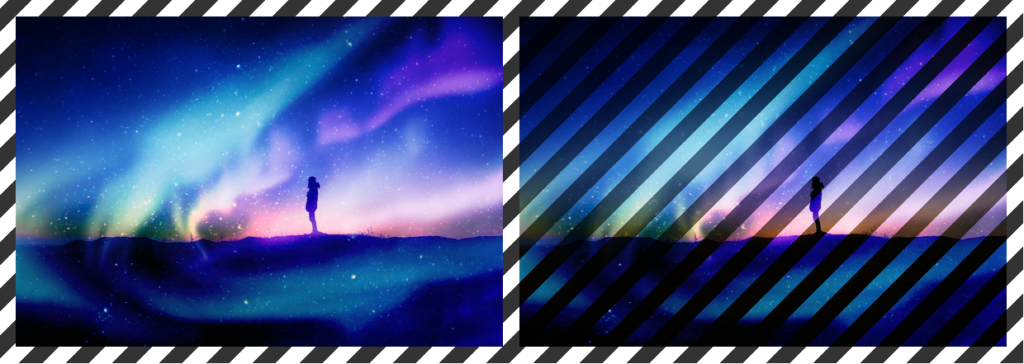
全体を囲う要素「wrap-stripe」にストライプの背景を敷いておき、「container」には特に背景等は指定しません。「container」の中にimgをpositionで重ね、それぞれオーバーレイのブレンドを適用しています。
isolateクラスのついているコンテナには isolation:isolate; を適用し、下のストライプ背景にまでブレンドが適用されないように設定。
<!-- isolateを適用(左) -->
<img decoding="async" src="イメージ1">
<img decoding="async" src="イメージ2">
<!-- isolateを非適用(右) -->
<img decoding="async" src="イメージ1">
<img decoding="async" src="イメージ2">

こんな感じになります。
blend-modeを適用した要素の親要素にisolateを指定しておかないと、思っていたのと違う見た目になる場合があるので注意が必要です。

