アイコン入れたい時によくお世話になっているFont Awesomeさん。
Font Awesomeがバージョン5になってから「SVG?設置方法違うん?」てよく調べもせずこれまでどおり4を使っていたので、これを機にちゃんと使いたいと思う。
目次
準備する
HTMLの<head>~</head>内にいずれかを埋め込む
CDN(css)で使う※cssで使うならこっちのほうが使いやすい
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
</head>
CDN(svg)で使う※アイコンでアイコンをマスクしたり便利なことができる
<head>
<script defer src="https://use.fontawesome.com/releases/v5.6.3/js/all.js" integrity="sha384-EIHISlAOj4zgYieurP0SdoiBYfGJKkgWedPHH4jCzpCXLmzVsw1ouK59MuUtP4a1" crossorigin="anonymous"></script>
</head>
ダウンロードして使う (ver 5.6.3)
ここ↓からダウンロード。webのほう。(Proは有料版なのでライセンスをもってなければFreeのほう)
Font Awesomeダウンロードページ
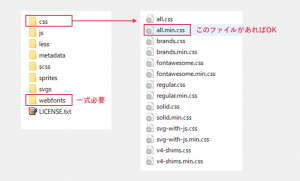
zipファイルの中に色々入っているが、CSSとwebフォントによる描写は「webfonts」フォルダ一式と、cssフォルダ内にある「all.min.css」があれば大丈夫。

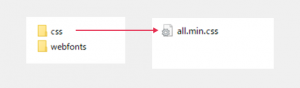
「all.min.css」は「webfonts」フォルダ内のフォントを参照しているので、それぞれのファイルの位置関係(相対パス)が変わらないようにする。

こんなかんじ。
そして、cssを読み込む。
<head> <script defer src="任意のパス/css/all.min.css"></script> </head>
これで準備おっけー。
使う
CSSの疑似要素として使う
いっつもフォントファミリー忘れるんや。
まずはここから使いたいアイコンを探す。見つかったらアイコンをクリックしてアイコン単独のページへ移動。