ブレイクポイントまとめ
毎回ブレイクポイントがぶれるので、使いやすそうなサイズでまとめてみました。
また、デザインによっては細かく区切る必要がなかったりするので何パターンか作成してみました。
ちなみに、max-widthで分けたときにキリが良いようにpxを設定しているので、min-width(モバイルファースト)で作成するときは多少ずらします。
どうやってこの数字が出てきたかは下のほうで説明しています
1ヶ所でざっくり区切る
2ヶ所で区切る
3ヶ所で区切る
4ヶ所で区切る
tailwandCSSを参考にしたやつ(モバイルファースト)
Bootstrapを参考にしたやつ(モバイルファースト)
各デバイス毎の画面幅(画面解像度)
ブレイクポイントを決めるうえで、[PC(デスクトップ)]⇔[タブレット]⇔[スマホ]それぞれの画面幅を調べます。デバイス毎にシェア上位の画面幅の最小~最大を出し、各デバイスのブレイクポイントを考えたいと思います。
以下のサイトで直近12ヶ月の画面解像度のシェアを調べることができます。
[blogcard url=”https://gs.statcounter.com/”]
この記事に載せているシェア率は2021年2月時点(国内)のものなので、なるべく最新のものをオススメします。
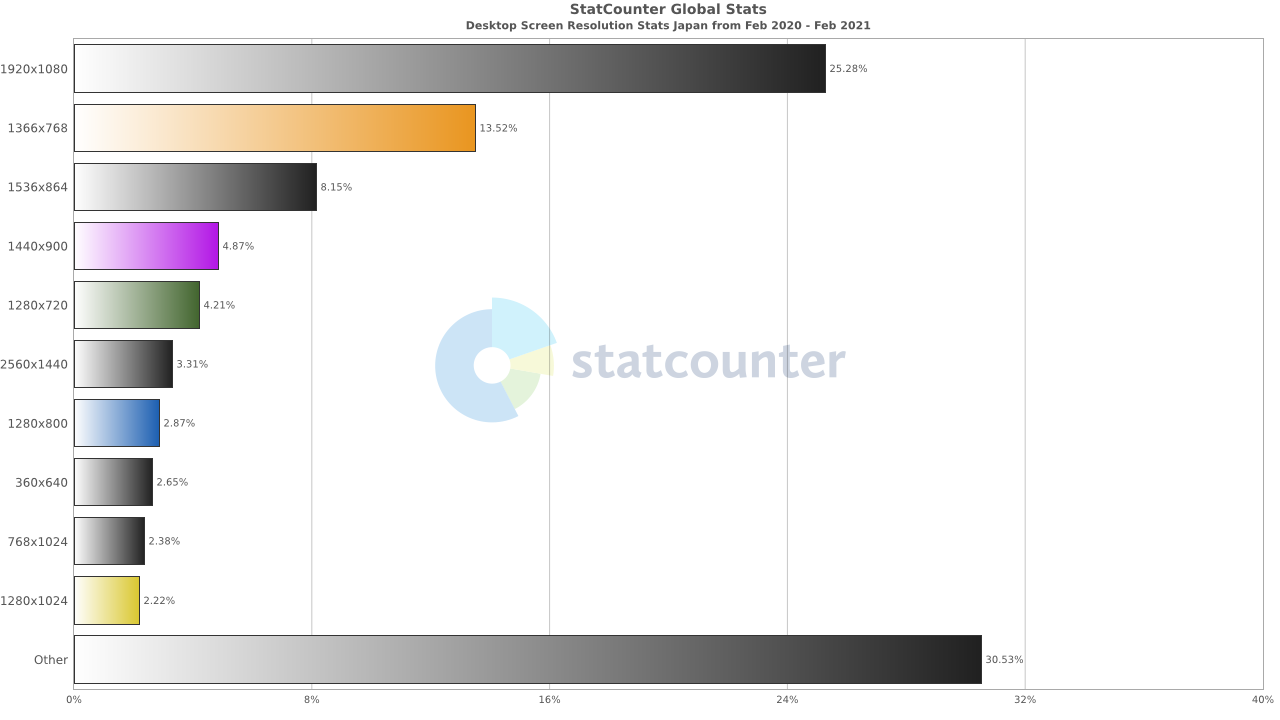
デスクトップ

まずはデスクトップ。
1位は1920x1080px。モニターに使われているサイズ。
2位は1366x768px。ノートPCの一般的なサイズ。
次いで1536×864px、1440×900px、1280×720px、2,560×1,440px、1280×800pxといった感じになってます。
[PC]⇔[タブレット]で分ける場合は上記の最小幅の1280pxが目安になりそうです。
ただし、タブレットのシェア上位に1280x800pxのものが含まれているので、1280px以上をPCと定義すると一部のタブレットがPCと同じ表示になってしまいます。
個人的には、見た目がガラっと変わる訳ではないのと1280pxタブレットのシェア率がかなり低いのであまり気にしなくて大丈夫だと思っていますが、hoverで色が変わるボタンなど設置している場合、カーソルのないタブレットだと分かりづらかったりします。そのため、1281px以上をPC、1280px以下をタブレットと定義したほうが一部のタブレットユーザーにも優しい表示が作れそうです。
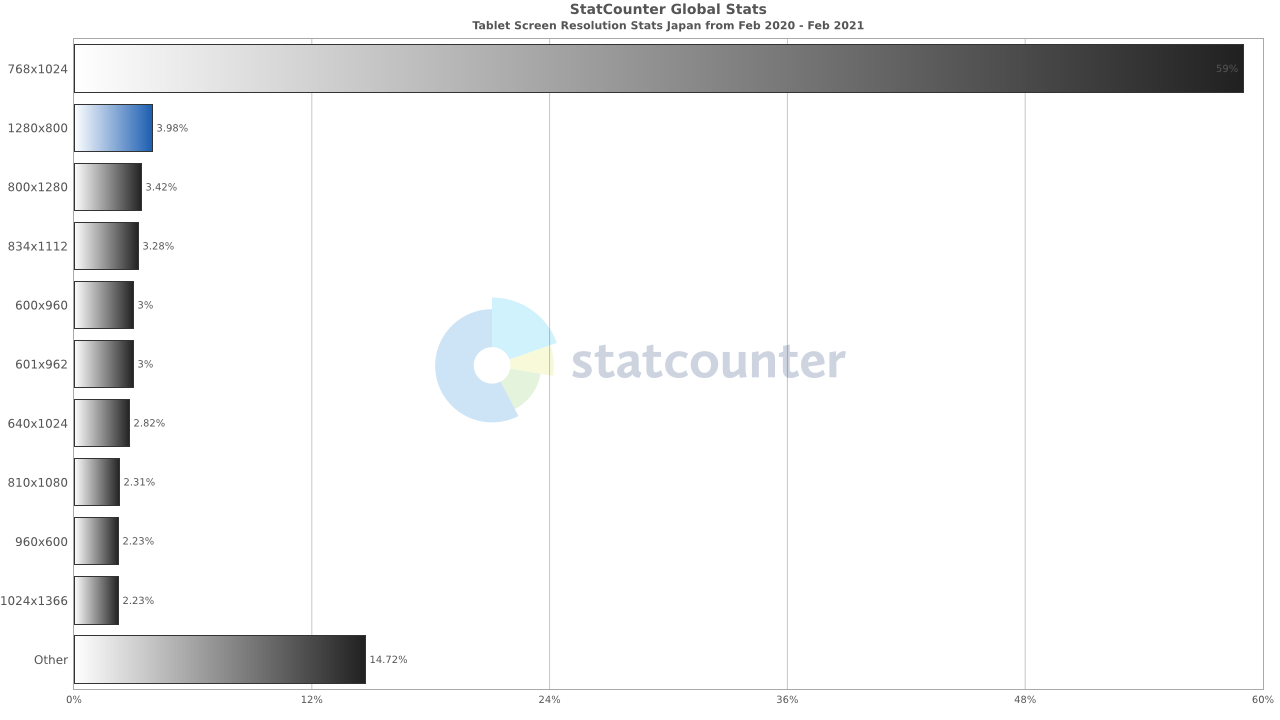
タブレット

タブレットは768x1024pxが6割ほどのシェアで圧倒的です。
次いで1280x800px、800x1280px、834x1112px、600x960px、601x962pxと続いていきます。
タブレットの場合は縦向きで見る場合もありますが横向きにして見る場合もあります。1280x800pxと800x1280pxがランク入りしているのはそういった意味かと思われます。
タブレットを横向きとして考えた場合(PCの見え方に近い)、横幅は960~1280pxになり、縦向きとして考えた場合(スマホ・モバイルの見え方に近い)、横幅は600~834pxになります。
「タブレット横向き・縦向き」で分ける場合は縦横比がガラっと変わりますので、この間あたり(834~960px)でブレイクポイントをとるのが良さそうです。他サイトでよく見られるブレイクポイントは960px、900px、840pxあたりでしょうか。いつもこの数字どっから出てきたんだと思ってましたが、こうやってみると納得です。
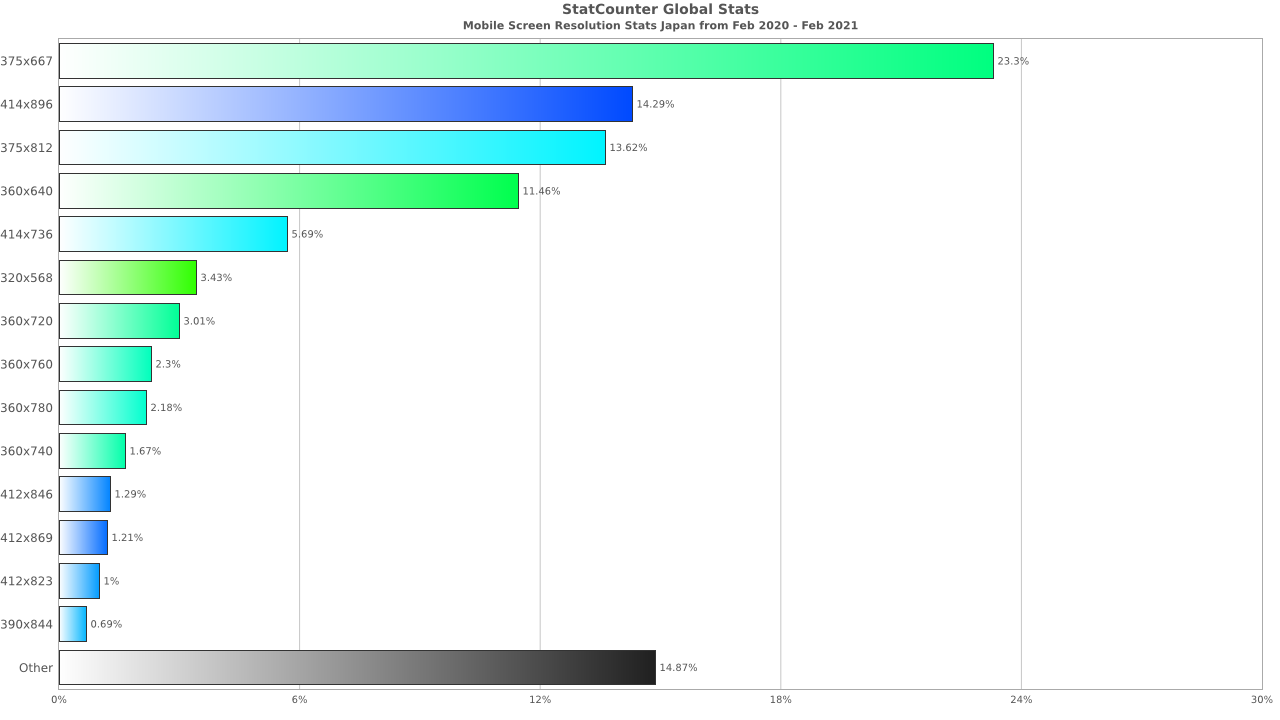
モバイル(スマホ)

次はモバイルをみていきます。
1位は375x667px。これはiPhone 6,6s,7,8,SE(2世代)の大きさですね。
2位は414x896px。こちらはiPhone XR,XS Max,11,11 Pro Maxの大きさ。
3位は375x812px。こちらはiPhone X,XS,11 Pro,12 miniの大きさ。
4位は360x640px。ここでAndroidのXPERIAサイズが登場です。
次いで414x736px、320x568pxと続きます。
感想としては、iPhoneサイズのシェア率高いなって感じです。
また、上位シェア画面幅の最小~最大としては、320~414pxとなります。
タブレット縦向きの最小が600pxだったので、[タブレット]⇔[モバイル]間のブレイクポイントは414~600pxの間で設定するのが良さそうです。幅が広いですね。
他サイトを見ると600pxをブレイクポイントにしているところが多いので600px以下をモバイルにしたほうが無難そうです。600px以下をモバイルにするとタブレット(縦)の最小も含んでしまいますが、シェア率としてはかなり低いのでキリよくモバイルに含める感じなんでしょうか。
もしくは、大画面のandroidも考慮しつつレスポンシブにしたときデザイン崩れの少ない480pxでも良さそうです。こちらであれば600pxタブレット問題も大丈夫そうです。
全てのデバイスとまとめ

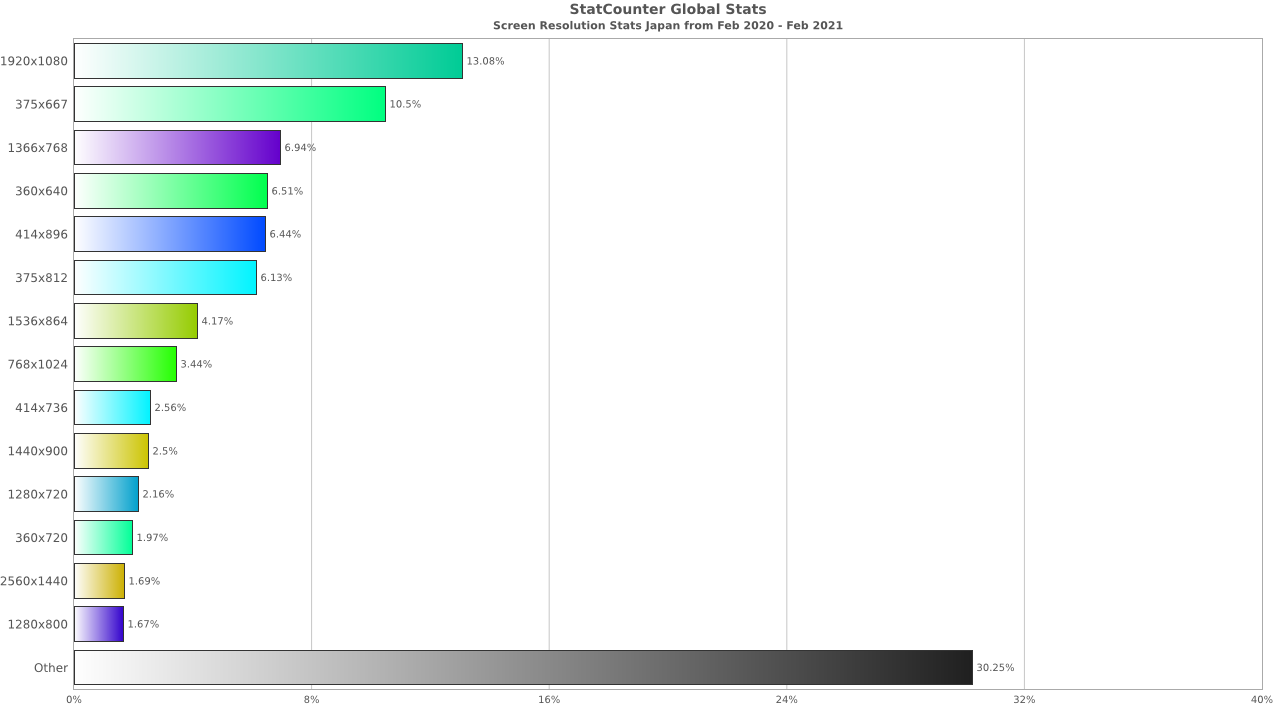
横幅統計とは関係ないですが、全てのデバイス(スクリーン)サイズでのシェアも出せるようだったので出してみました。
トップから順に1920x1080px(PC)、375x667px(モバイル)、1366x768px(PC)、360x640px(モバイル)、414x896px(モバイル)とのこと。ただし、3位以降は割と変動が激しいので目安として考えたほうが良さそうです。こうやってみるとタブレットのシェアは低いんですね…。
ということで、ブレイクポイントのまとめとしては以下のようになりました。
なお、以下のブレイクポイントの数値はmax-widthで作成する場合の数値なので、min-widthでブレイクポイントを作るときは数値に注意してください。
[モバイル] ⇔ [PC]の1ヶ所
1ヶ所でざっくり分ける場合、ブレイクポイントは768pxが良さそうです。
これはタブレットのシェアが圧倒的1位の「768x1024px」から出した数値です。大きさは違えどタブレット縦向きの見え方はモバイルに近いので、768px以下をモバイルとして分けてみました。
840pxでも良さそうですが、あまりモバイルサイズと乖離しすぎるとレスポンシブにした場合デザインが崩れるおそれがあります。シンプルなデザインであれば840でも良いのかなと思います。
[モバイル] ⇔ [タブレット(縦)] ⇔ [タブレット(横)] ⇔ [PC]の3ヶ所
3ヶ所で細かく分ける場合は、600px(480px)、900px、1280pxといったところでしょうか。600px(480px)以下はモバイル、900px以下がタブレット(縦)、1280px以下がタブレット(横)、1281px~はPCといった具合です。なるべくキリの良い数値にしてみました。
[モバイル] ⇔ [タブレット(縦)] ⇔ [タブレット(横)&PC]の2ヶ所
タブレット横とPCの見え方はほとんど同じなので、このように2ヶ所のブレイクポイントをとっているサイトも多かったです。その場合はタブレット間の区切りをPC寄りにし、600px(480px)、960pxをブレイクポイントにするのが良いかと思います。600px(480px)以下をモバイル、960px以下をタブレット(縦)、961px以上をタブレット(横)&PCみたいな感じですね。
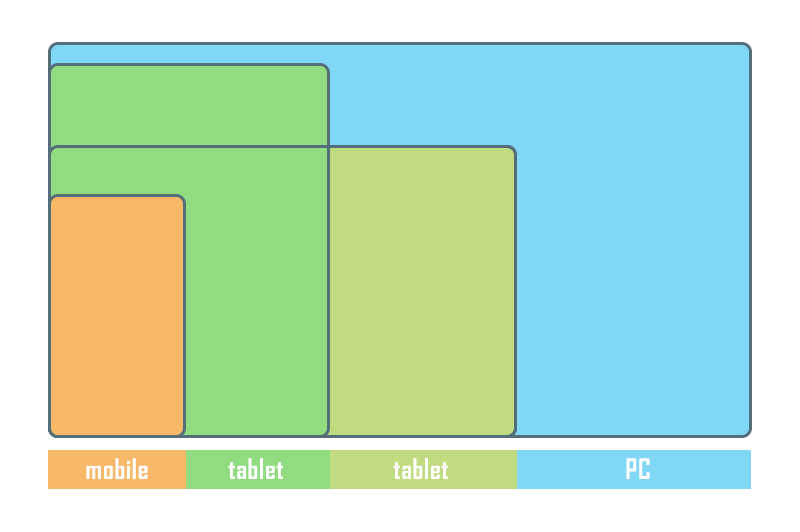
[モバイル] ⇔ [タブレット(縦/小)] ⇔ [タブレット(縦)] ⇔ [タブレット(横)] ⇔ [PC]の4ヶ所
数値だけだとイメージしづらいですがレスポンシブにした場合、モバイルサイズの横幅を最大600pxにすると、実際のモバイルサイズよりだいぶ大きいので500px以上くらいからモバイルの表示とイメージが変わってきます。
表示できるデバイスがほとんどないので気にしなくても大丈夫ですが、ここもキレイに表示させたい!という場合、「モバイル」と「タブレット(縦)」の間に「タブレット(縦/小)」という枠を作ってあげても良いかもしれません。
上記の枠を含め4ヶ所をブレイクポイントにする場合、480px、600px、900px、1280pxが目安になりそうです。480px以下はモバイル、600px以下はタブレット(縦/小)、900px以下はタブレット(縦)、1280px以下がタブレット(横)、1281px~はPCといった具合です。