IEでの表示だけ崩れてわりと悩まされることが多いので、表示されるブラウザごとにcssを適用させるCSSハックという小技っぽいものをまとめました。
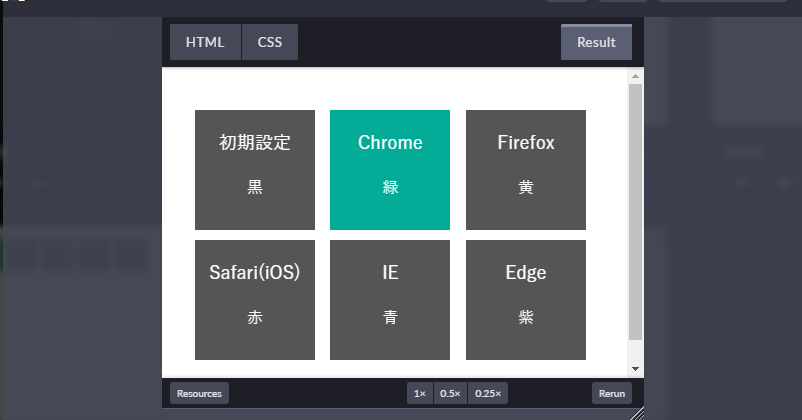
以下のサンプルでは、表示しているブラウザに該当するボックスの色が変わるようにしています。
See the Pen CSSハック by uta (@utamaro) on CodePen.
IE11
_:-ms-lang(x)::-ms-backdrop, #hoge {
/* スタイル (color:red;など) */
}
Edge (chromium:新エンジン) & Chrome
Google Chromeと同じchromiumエンジンのEdge用になります。そのため、こちらを設定するとGoogle Chromeブラウザにもスタイルが反映されるので注意が必要です。
_:lang(x)::-ms-, #hoge {
/* スタイル (color:red;など) */
}
Edge (EdgeHTML:旧エンジン)
_:-ms-lang(x)::backdrop, #hoge {
/* スタイル (color:red;など) */
}
Chrome
こっちはグーグルクロームのみ反映されます。
_:lang(x)::-internal-media-controls-overlay-cast-button, #hoge {
/* スタイル (color:red;など) */
}
FireFox
_:lang(x)::-moz-placeholder, #hoge {
/* スタイル (color:red;など) */
}
Safari(iOS)
_:lang(x)+_:-webkit-full-screen-document, #hoge {
/* スタイル (color:red;など) */
}
Edge(EdgeHTML) & IE11 & IE10
_:-ms-lang(x), #hoge {
/* スタイル (color:red;など) */
}
Edge(Chromium) & Chrome & Safari & Firefox
_:lang(x)::-webkit-, #hoge {
/* スタイル (color:red;など) */
}